Trik agar bisa Upload Gambar Ukuran besar di blogger
Trik agar bisa upload gambar ukuran besar di blogger - Dalam
postring kemarin sudah di tulis bagaimana mendapatkan hosting gambar
yang unlimited bandwidth, yaitu dengan memakai blogger. Namun, ada
sedikit yang membuat tidak nyaman yaitu kita tidak bisa posting atau
upload gambar yang ukurannya lebih dari 400 pixel, karena apabila kita
upload gambar yang ukurannya lebih besar dari 400 pixel maka secara
otomatis gambar tersebut akan di perkecil menjadi 400 pixel.
Apakah ada trik agar bisa upload gambar ukuran besar di blogger? jawabannya ada dan terbilang sangat mudah. Penasaran? begini caranya :
* Silahkan upload gambar yang berukuran lebih dari 400 pixel ke blogger.
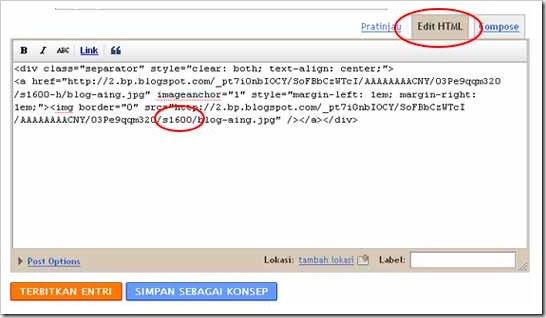
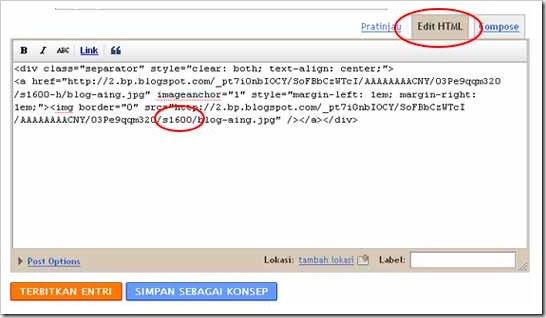
* Jika gambar sudah tampil di blog anda, klik kanan pada gambar tersebut lalu pilih Copy Image Location untuk mendapatkan alamat gambar tersebut.
* Paste pada program text editor seperti "Notepad", "WordPad' atau text editor lainnya. Contoh : alamat gambar yang kang Rohman dapatkan seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s400/blog-aing.jpg
* Perhatikan kode yang saya cetak merah, kode tersebutlah yang membatasi gambar besar yang kita upload menjadi kecil. Agar gambar bisa tampil maksimal, maka kita hanya cukup mengubah nilainya menjadi s800 ( jika gambar yang di upload kurang dari 800 pixel ) atau di ganti dengan s1600 ( jika gambar yang di upload melebihi 800 pixel ). Contoh, kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s800/blog-aing.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s1600/blog-aing.jpg
Mudah sekali bukan? mau bukti, silahkan klik link di bawah ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s400/blog-aing.jpg
Coba bandingkan dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s800/blog-aing.jpg
Bandingkan juga dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s1600/blog-aing.jpg
Format kode gambar di atas adalah apabila anda mengupload gambar langsung melalui post edtor blogger. Apabila anda mengupload melalui Windows Live Writer seperti yang biasa kang Rohman lakukan, maka format gambar yang di hasilkan adalah seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuCx2UNd1QC62K2VF32xrOsLDv-xnTIDNxjPfAFCus68RC_GMbZuyYZMCVbENoD6OMEMss-ZeTsYqCS9OpgXnstoBAdqpVzvlN4ki05pKMJ_9-Jis6R2ARvJkYgmT00DoGgiyiav-9Sg/?imgmax=800
Terlihat bahwa gambar yang di tampilkan di batasi hanya 800 pixel, agar mendapatkan gambar yang maksimal, cukup dengan mengubah angka 800 dengan angka 1600, sehingga kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuCx2UNd1QC62K2VF32xrOsLDv-xnTIDNxjPfAFCus68RC_GMbZuyYZMCVbENoD6OMEMss-ZeTsYqCS9OpgXnstoBAdqpVzvlN4ki05pKMJ_9-Jis6R2ARvJkYgmT00DoGgiyiav-9Sg/?imgmax=1600
Trik mengubah nilai pixel ini berlaku juga untuk posting gambar secara umum, anda hanya perlu masuk dulu ke edit HTML, lalu ubah kode pixelnya.
Ternyata kita bisa upload gambar dalam ukuran besar ke blogger bukan?
Read More......
Apakah ada trik agar bisa upload gambar ukuran besar di blogger? jawabannya ada dan terbilang sangat mudah. Penasaran? begini caranya :
* Silahkan upload gambar yang berukuran lebih dari 400 pixel ke blogger.
* Jika gambar sudah tampil di blog anda, klik kanan pada gambar tersebut lalu pilih Copy Image Location untuk mendapatkan alamat gambar tersebut.
* Paste pada program text editor seperti "Notepad", "WordPad' atau text editor lainnya. Contoh : alamat gambar yang kang Rohman dapatkan seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s400/blog-aing.jpg
* Perhatikan kode yang saya cetak merah, kode tersebutlah yang membatasi gambar besar yang kita upload menjadi kecil. Agar gambar bisa tampil maksimal, maka kita hanya cukup mengubah nilainya menjadi s800 ( jika gambar yang di upload kurang dari 800 pixel ) atau di ganti dengan s1600 ( jika gambar yang di upload melebihi 800 pixel ). Contoh, kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s800/blog-aing.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s1600/blog-aing.jpg
Mudah sekali bukan? mau bukti, silahkan klik link di bawah ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s400/blog-aing.jpg
Coba bandingkan dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s800/blog-aing.jpg
Bandingkan juga dengan yang ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXAe2BiFkG7kPVEX1shHR5bDqXzLYNJxwa6j9iDVz4KLwn-VGvgDfuPVhZvMmODBKAdLGHUK1ItWrxgKxBDwvpT1T7H7hyHy68qwY8I9TNlIu9WyijgH-cGJ58b3CUq2tiTgXSKspE2xB/s1600/blog-aing.jpg
Format kode gambar di atas adalah apabila anda mengupload gambar langsung melalui post edtor blogger. Apabila anda mengupload melalui Windows Live Writer seperti yang biasa kang Rohman lakukan, maka format gambar yang di hasilkan adalah seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuCx2UNd1QC62K2VF32xrOsLDv-xnTIDNxjPfAFCus68RC_GMbZuyYZMCVbENoD6OMEMss-ZeTsYqCS9OpgXnstoBAdqpVzvlN4ki05pKMJ_9-Jis6R2ARvJkYgmT00DoGgiyiav-9Sg/?imgmax=800
Terlihat bahwa gambar yang di tampilkan di batasi hanya 800 pixel, agar mendapatkan gambar yang maksimal, cukup dengan mengubah angka 800 dengan angka 1600, sehingga kodenya jadi seperti ini :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuCx2UNd1QC62K2VF32xrOsLDv-xnTIDNxjPfAFCus68RC_GMbZuyYZMCVbENoD6OMEMss-ZeTsYqCS9OpgXnstoBAdqpVzvlN4ki05pKMJ_9-Jis6R2ARvJkYgmT00DoGgiyiav-9Sg/?imgmax=1600
Trik mengubah nilai pixel ini berlaku juga untuk posting gambar secara umum, anda hanya perlu masuk dulu ke edit HTML, lalu ubah kode pixelnya.

Ternyata kita bisa upload gambar dalam ukuran besar ke blogger bukan?
Read More......
Rabu, 20 Mei 2009
Membuat Kotak Pesan Diblog
Kotak Pesan,jejak pengunjung atau istilah lainnya shout box, Say Box,
Tag Board, dan Chatter Box adalah suatu kotak yang berfungsi untuk
mengirimkan pesan-pesan pendek, namun bisa juga berfungsi sebagai tempat
ngobrol (chatting). Dengan shoutbox, kita juga bisa mempromosikan blog
kita, misalnya nih, kita datangi blog orang yang menyediakan kotak ini
kemudian kita kasih komentar atau cuma sekedar salam di shoutbox mereka,
lalu yang punya blog akan melihat di shoutbox, biasanya meraka akan
balas mengunjungi blog kita. Nha gitu ceritannya. Biasanya kotak ngoceh
diselipkan kedalam halaman web/blog dengan bahasa java Script. Bagi kamu
yang jago pemrograman java script mungkin bisa membuatnya sendiri
dengan membuat kode-kode yang memusingkan kepala. Namun buat kamu yang
nggak jago nggak usah kuatir karena sekarang ini banyak situs internet
yang menyediakan layanan ini, salah satunya yaitu Shoutmix . Caranya adalah sebagai
berikut :
1. Buka situs Shoutmix Kamu harus mendaftar di situs tersebut, cara daftarnya gampang kok, yaitu masukan email kamu dan pasword yang kamu kehendaki.
2. Jika pendaftarannya berhasil kamu langsung disuruh milih type shoutbox yang disediakan, terserah kamu milih bentuknya yang gimana. Klik tombol Continue
3. Setelah itu kamu akan mendapat ucapan "Terima Kasih" lalu klik link Go to My Control Panel Now
4. Disitu kamu bisa mensetting terlebih dahulu shoutbox kamu, misalnya Style & Color, Date & Time, dan lain-lain.
5. Jika sudah selesai klik menu Get Codes
6. Jika kamu pingin menaruh shoutbox di blog kamu pilih "Place Shoutbox on Webpage"
7. Atur lebar dan tinggi shoutbox di kolom widht dan hight
8. Kemudian Copy kode yang ada di dalam kotak "generated Codes"
9. Login ke blogger.com lalu pilih Layout kemudian Add Page Elements
11. Tambahkan element HTML/Javascript.
12. Paste Kode yang telah kamu copy dari shoutbox.com tadi di kotak "Content" lalu simpan.
13. oke,, lalu jangan lupa tinggalkan koment di shoutmix saya hahahaaa
Read More......
1. Buka situs Shoutmix Kamu harus mendaftar di situs tersebut, cara daftarnya gampang kok, yaitu masukan email kamu dan pasword yang kamu kehendaki.
2. Jika pendaftarannya berhasil kamu langsung disuruh milih type shoutbox yang disediakan, terserah kamu milih bentuknya yang gimana. Klik tombol Continue
3. Setelah itu kamu akan mendapat ucapan "Terima Kasih" lalu klik link Go to My Control Panel Now
4. Disitu kamu bisa mensetting terlebih dahulu shoutbox kamu, misalnya Style & Color, Date & Time, dan lain-lain.
5. Jika sudah selesai klik menu Get Codes
6. Jika kamu pingin menaruh shoutbox di blog kamu pilih "Place Shoutbox on Webpage"
7. Atur lebar dan tinggi shoutbox di kolom widht dan hight
8. Kemudian Copy kode yang ada di dalam kotak "generated Codes"
9. Login ke blogger.com lalu pilih Layout kemudian Add Page Elements
11. Tambahkan element HTML/Javascript.
12. Paste Kode yang telah kamu copy dari shoutbox.com tadi di kotak "Content" lalu simpan.
13. oke,, lalu jangan lupa tinggalkan koment di shoutmix saya hahahaaa
Read More......
Selasa, 19 Mei 2009
Membuat Gambar Melayang di Pojok
Berikut ini saya Mencoba ngebahas gimana cara membuat gambar yang
selalu berlari tanpa henti dan berada di pojok (bisa atas, bawah, kiri,
kanan) meskipun "scroll bar" ditarik kemana-mana. "Scroll bar" itu apa
sih? itu lho kotak kecil panjang yang ada disamping itu, yg biasanya
ditarik kebawah dan keatas supaya bisa ngelihat isi blog yang
kepanjangan. Trus maksudnya "gambar" itu apa? "gambar " itu maksudnya
bisa gambar atau photo kamu, animasi, Jam, Hit Counter, Shoutbox,
Kalender, Adsense, Iklan, Widget-widget dan lain-lain. Kalo untuk di
blog ini aku pasang gambar sonic yg sedang lari-lari klik disini untuk
melihatnya (pojok kiri bawah). Nha udah tahu kan
maksudnya. Kalo dah tahu dan pingin mencobanya mari ikuti trik berikut
ini:
1. Login ke blogger trus klik "Layout -->> Edit HTML
2. Cari kode ini ]]></b:skin> kalo dah ketemu taru kode berikut ini di atasnya.
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
3. Text yang dicetak tebal adalah posisinya, kalo pingin ganti di posisi pojok kanan bawah tinggal text "left" diganti dengan "right". Begitu juga tulisan "bottom", jika pingin di posisi atas bisa diganti dengan "top".
4. Langkah selanjutnya yaitu letekkan script berikut ini sebelum kode </body>
<div id="trik_pojok">
<a href="http://trik-nyaman.blogspot.com">
<img src="http://i700.photobucket.com/albums/ww6/mandalika3/soniclari.gif" border="0" /></a>
</div>
"http://trik-nyaman.blogspot.com" adalah link. ganti dengan link kamu.
"http://i700.photobucket.com/albums/ww6/mandalika3/soniclari.gif" adalah lokasi gambarmu. ganti dengan lokasi gambar kamu.
5. Jika kamu pingin yang ada disitu bukan gambar tetapi jam/kalender/hit counter/widget-widget yg lain, maka ganti text yang berwarna merah dengan script widget-widget tersebut.
6. Simpan hasil kerja kamu dan lihat hasilnya.
Read More......
1. Login ke blogger trus klik "Layout -->> Edit HTML
2. Cari kode ini ]]></b:skin> kalo dah ketemu taru kode berikut ini di atasnya.
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
3. Text yang dicetak tebal adalah posisinya, kalo pingin ganti di posisi pojok kanan bawah tinggal text "left" diganti dengan "right". Begitu juga tulisan "bottom", jika pingin di posisi atas bisa diganti dengan "top".
4. Langkah selanjutnya yaitu letekkan script berikut ini sebelum kode </body>
<div id="trik_pojok">
<a href="http://trik-nyaman.blogspot.com">
<img src="http://i700.photobucket.com/albums/ww6/mandalika3/soniclari.gif" border="0" /></a>
</div>
"http://trik-nyaman.blogspot.com" adalah link. ganti dengan link kamu.
"http://i700.photobucket.com/albums/ww6/mandalika3/soniclari.gif" adalah lokasi gambarmu. ganti dengan lokasi gambar kamu.
5. Jika kamu pingin yang ada disitu bukan gambar tetapi jam/kalender/hit counter/widget-widget yg lain, maka ganti text yang berwarna merah dengan script widget-widget tersebut.
6. Simpan hasil kerja kamu dan lihat hasilnya.
Read More......
Text Berjalan di Bar menu
Teman blogger beberapa hari yang lalu mengirimkan email kepada saya
yang isinya menanyakan tentang cara membuat text berjalan yang ada pada
bar menu bawah seperti halnya pada blog milik saya ini. Pertanyaan
tersebut sudah saya jawab langsung melalui email juga dan sekarangpun
pada saat artikel ini di buat, sobat Ochim sudah berhasil membuat bar
menu blognya ada tulisan berjalan.
Seperti biasanya, jika ada pertanyaan melalui email maka jawaban dari pertanyaan tersebut akan saya posting melalui blog ini. Nah jika sobat sama-sama tertarik ingin membuat text berjalan tersebut, silahkan baca artikel ini sampai tuntas.
Karena template blogger terbagi menjadi dua yaitu template klasik dan template baru, maka untuk cara membuat text berjalan tersebutpun akan berbeda, oleh karenanya pembahasannya pun akan saya bagi menjadi dua bagian. Akan tetapi perlu saya sampaikan, contoh yang akan saya berikan kali ini hasilnya tidak persis seperti pada blog ini yaitu text berjalan dari arah kanan kekiri, akan tetapi saya akan memberi contoh text berjalan dari kiri ke arah kanan serta ada jeda waktu antara tulisan yang petama dengan yang kedua dan juga tulisan berikutnya.
Untuk template klasik silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger dengan id sobat
2. Klik menu Template
3. klik menu Edit HTML
Copy seluruh kode HTMl lalu paste pada program notepad kemudian save. Ini di maksudkan untuk berjaga-jaga apabila terjadi kesalahan dalam proses editting template, sobat masih mempunyai data untuk mengembalikannya ke semula
Copy kode berikut ini lalu paste di atas kode </head>
<script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
6. Klik tombol Save Template Changes
7. Selesai.
Cara ke dua ini untuk template baru silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Full Template, lalu save data tersebut.
Ini untuk berjaga-jaga apabila terjadi kesalahan dalam mengedit kode template
5. Klik kotak kecil di samping tulisan Expand Widget Templates untuk
memberi tanda centang.
Sekali lagi jangan lupa klik kotak kecil di samping tulisan Expand Widget Templates
6. Tunggu beberapa saat sampai proses selesai
7. Simpan kode berikut di bawah kode </body> , kode ini letaknya berada paling bawah
sebelum kode </html>
<script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
8. Klik tombol SAVE TEMPLATE
9. Selesai
sedikit CATATAN, pada kode diatas ada tulisan yang saya buat kuning , nah tulisan tersebut harus sobat ganti dengan tulisan yang sobat inginkan. contoh : selamat datang di blog saya. atau apa saja yang menurut sobat layak untuk di tulis di situ. contoh yang saya berikan diatas memuat pesan atau text sebanyak empat tulisan, jika sobat ingin lebih banyak itu bisa dilakukan dengan menambah baris tulisan seperti kode sebelumnya.Untuk kode --> scrollSpeed = 130 . angka "130" merupakan kecepatan dari text berjalan, semakin kecil nilainya semakin cepat text berjalan, dan semakin besar nilainya maka text akan semakin lambat. Silahkan sesuaikan dengan keinginan sobat.
Seperti yang saya katakan di awal artikel bahwa kode yang saya berikan di atas hasil efeknya tidak sama dengan yang ada di blog ini, untuk melihat hasil nyatanya, silahkan sobat klik di sini.
Read More......
Seperti biasanya, jika ada pertanyaan melalui email maka jawaban dari pertanyaan tersebut akan saya posting melalui blog ini. Nah jika sobat sama-sama tertarik ingin membuat text berjalan tersebut, silahkan baca artikel ini sampai tuntas.
Karena template blogger terbagi menjadi dua yaitu template klasik dan template baru, maka untuk cara membuat text berjalan tersebutpun akan berbeda, oleh karenanya pembahasannya pun akan saya bagi menjadi dua bagian. Akan tetapi perlu saya sampaikan, contoh yang akan saya berikan kali ini hasilnya tidak persis seperti pada blog ini yaitu text berjalan dari arah kanan kekiri, akan tetapi saya akan memberi contoh text berjalan dari kiri ke arah kanan serta ada jeda waktu antara tulisan yang petama dengan yang kedua dan juga tulisan berikutnya.
Untuk template klasik silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger dengan id sobat
2. Klik menu Template
3. klik menu Edit HTML
Copy seluruh kode HTMl lalu paste pada program notepad kemudian save. Ini di maksudkan untuk berjaga-jaga apabila terjadi kesalahan dalam proses editting template, sobat masih mempunyai data untuk mengembalikannya ke semula
Copy kode berikut ini lalu paste di atas kode </head>
<script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
6. Klik tombol Save Template Changes
7. Selesai.
Cara ke dua ini untuk template baru silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Full Template, lalu save data tersebut.
Ini untuk berjaga-jaga apabila terjadi kesalahan dalam mengedit kode template
5. Klik kotak kecil di samping tulisan Expand Widget Templates untuk
memberi tanda centang.
Sekali lagi jangan lupa klik kotak kecil di samping tulisan Expand Widget Templates
6. Tunggu beberapa saat sampai proses selesai
7. Simpan kode berikut di bawah kode </body> , kode ini letaknya berada paling bawah
sebelum kode </html>
<script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
8. Klik tombol SAVE TEMPLATE
9. Selesai
sedikit CATATAN, pada kode diatas ada tulisan yang saya buat kuning , nah tulisan tersebut harus sobat ganti dengan tulisan yang sobat inginkan. contoh : selamat datang di blog saya. atau apa saja yang menurut sobat layak untuk di tulis di situ. contoh yang saya berikan diatas memuat pesan atau text sebanyak empat tulisan, jika sobat ingin lebih banyak itu bisa dilakukan dengan menambah baris tulisan seperti kode sebelumnya.Untuk kode --> scrollSpeed = 130 . angka "130" merupakan kecepatan dari text berjalan, semakin kecil nilainya semakin cepat text berjalan, dan semakin besar nilainya maka text akan semakin lambat. Silahkan sesuaikan dengan keinginan sobat.
Seperti yang saya katakan di awal artikel bahwa kode yang saya berikan di atas hasil efeknya tidak sama dengan yang ada di blog ini, untuk melihat hasil nyatanya, silahkan sobat klik di sini.
Read More......
Menyimpan Data di Internet
Dari pada susah-susah bawa
flashdisk kemana mana, belum lagi pas apes flashdisk lupa terbawa pasti
kita akan pusing tujuh keliling tidak dapat mengambil data yang sangat
kita butuhkan, sekarang ada cara yang lebih gampang untuk menyimpan data
kita, pertama kita simpan data kita di flashdisk dan yang kedua untuk
antisipasi bila ternyata kita lupa membawa flashdisknya, kita simpan
data kita di internet. nah silahkan register disini
lalu upload file anda lalu anda sudah bisa
download dari mana saja tidak perlu pusing mikirin fashdisk. anda juga
dapat memanfaatkan linknya bisa di letakan di blog atau web anda, jadi
jika orang lain mau download tinggal buka blog atau web anda
Read
More......
Rabu, 15 April 2009
Memasang Gambar di Header Blog
Kadang kala template standar
dari blogger.com tidak menyertakan fasilitas Add Widged pada bagian
headernya sehingga kita kesulitan untuk memasang gambar atau widged
lainya di bagian atas blog atau biasa di sebut Header. kalau masih
bingung tentang Header, itu tuh yang ada tulisan judul blog dan
deskripsi tentang blog, contohnya kalau punya saya di bagian yang ada
tulisanya Tips Mempercantik Blog.
Nah begini caranya pertama cari kode berikut ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='YOUR LIKE (Header)' type='Header'/>
</b:section>
</div>Ganti kode yang berwarna biru sehingga menjadi seperti ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='YOUR LIKE (Header)' type='Header'/>
</b:section>
</div>Setelah itu simpan. Untuk maxwidgets nya juga bisa anda ganti menjadi dua atau lebih Widged nya, nah setelah itu seperti biasa masuk ke Tata Letak--->Add Gadged--->HTML/javascript anda posting dahulu gambar di www.photobucket.com lalu copy HTML code nya, lalu paste di HTML/javascript pada bagian content. atau bisa juga anda langsung upload foto dari komputer anda, caranya masuk ke Tata Letak--->Add Gadged--->Gambar lalu upload gambar anda yang ada di komputer anda oke deh, selamat mencoba.
Read
More......
Nah begini caranya pertama cari kode berikut ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='YOUR LIKE (Header)' type='Header'/>
</b:section>
</div>Ganti kode yang berwarna biru sehingga menjadi seperti ini:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='YOUR LIKE (Header)' type='Header'/>
</b:section>
</div>Setelah itu simpan. Untuk maxwidgets nya juga bisa anda ganti menjadi dua atau lebih Widged nya, nah setelah itu seperti biasa masuk ke Tata Letak--->Add Gadged--->HTML/javascript anda posting dahulu gambar di www.photobucket.com lalu copy HTML code nya, lalu paste di HTML/javascript pada bagian content. atau bisa juga anda langsung upload foto dari komputer anda, caranya masuk ke Tata Letak--->Add Gadged--->Gambar lalu upload gambar anda yang ada di komputer anda oke deh, selamat mencoba.
Minggu, 12 April 2009
Cara Menampilkan Google Translate
Ingin supaya blog anda dapat
dibaca para blogger mania di seluruh penjuru dunia, gunakan aja Google
Translate. program pintar ini mampu meterjemahkan blog anda ke dalam
tiga puluh empat bahasa, hebat bukan... belum tahu apa itu google
translate kalau mau tau seperti ini gambarnya:
Anda dapat memasang Google Translate ini di blog anda, caranya :
Read
More......
| Gadgets powered by Google | |
Anda dapat memasang Google Translate ini di blog anda, caranya :
- Klik gambar Google Translate di atas, kalo sudah masuk ke sini,
- Pilih Tools, kemudian
- Pilih bahasa yang anda gunakan di blog anda, misalnya pilih Indonesia
- Copy kode yang berada di bawah tulisan "Copy and paste the HTML below to include the gadget on your webpage." kemudian paste di Tata Letak --> Add Gadget --> HTML/javasript terus paste kode tersebut di kolom konten
- Simpan.
Jumat, 10 April 2009
Membuat Read More Otomatis di Blog
Tutorial kali ini membahas
bagaimana caranya membuat Read more secara otomatis. Selain read morenya
muncul secara otomatis hebatnya lagi, fungsi Read More ini mampu
menampilkan image pertama dalam postingan dan mem-fload image tersebut
di awal paragraf awal, meskipun gambar yang kita letakan berada di
tengah atau akhir postingan. Mungki lebih nyaman saya sebut saja dengan
fasilitas image thumbnail.
Tidak hanya itu saja, kita dapat juga pengatur jumlah karakter yang ditampilkan. Disini ada dua pilihan untuk jumlah karakter. Yang pertama, jumlah karakter yang ditampilkan jika ada image yang diikutsertakan dalam postingan dan yang kedua jumlah karakter tanpa image.
Penting! Yang sudah memasang Read More versi lama sebaiknya di kodenya kembalikan dulu ke seperti semula, caranya hapus kode yang berwarna biru dibawah ini (Setiap template mungkin berbeda, jadi tinggal disesuaikan saja)
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Readmore</a>
</b:if>
<div style='clear: both;'/>
Kalo sudah tinggal lanjutkan dengan tutorial dibawah.
Pertama, silahkan tuju langsung ke halaman EDIT HTML, Cari kode </head> kemudian letakan script dibawah ini di atas kode </head> Kalo sudah, jangan lupa di simpan terlebih dahulu.
Langsung copy paste aja kode dibawah ini:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Masih pada halaman EDIT HTML, Beri tanda centang pada "Expand widget template" lalu temukan kode seperti dibawah
<data:post.body/>
Kalo sudah, ganti kode <data:post.body/> dengan semua kode dibawah ini
b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
ilahkan disimpan dan lihat hasilnya :
Keterangan:
var thumbnail_mode = "float"; (kita dapat memutuskan apakah letak thumbnail berada di (float) kiri atau jika tidak silahkan ganti dengan (no-float)
summary_noimg = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting tanpa gambar / thumbnail)
summary_img = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting dengan gambar / thumbnail)
img_thumb_height = 120; (Thumbnail 'tinggi dalam piksel)
img_thumb_width = 120; (Thumbnail 'lebar dalam piksel)
Read
More......
Tidak hanya itu saja, kita dapat juga pengatur jumlah karakter yang ditampilkan. Disini ada dua pilihan untuk jumlah karakter. Yang pertama, jumlah karakter yang ditampilkan jika ada image yang diikutsertakan dalam postingan dan yang kedua jumlah karakter tanpa image.
Penting! Yang sudah memasang Read More versi lama sebaiknya di kodenya kembalikan dulu ke seperti semula, caranya hapus kode yang berwarna biru dibawah ini (Setiap template mungkin berbeda, jadi tinggal disesuaikan saja)
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Readmore</a>
</b:if>
<div style='clear: both;'/>
Kalo sudah tinggal lanjutkan dengan tutorial dibawah.
Pertama, silahkan tuju langsung ke halaman EDIT HTML, Cari kode </head> kemudian letakan script dibawah ini di atas kode </head> Kalo sudah, jangan lupa di simpan terlebih dahulu.
Langsung copy paste aja kode dibawah ini:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Masih pada halaman EDIT HTML, Beri tanda centang pada "Expand widget template" lalu temukan kode seperti dibawah
<data:post.body/>
Kalo sudah, ganti kode <data:post.body/> dengan semua kode dibawah ini
b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
ilahkan disimpan dan lihat hasilnya :
Keterangan:
var thumbnail_mode = "float"; (kita dapat memutuskan apakah letak thumbnail berada di (float) kiri atau jika tidak silahkan ganti dengan (no-float)
summary_noimg = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting tanpa gambar / thumbnail)
summary_img = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting dengan gambar / thumbnail)
img_thumb_height = 120; (Thumbnail 'tinggi dalam piksel)
img_thumb_width = 120; (Thumbnail 'lebar dalam piksel)